【Google chrome】おすすめ拡張機能 カラー編

クリエイターのみなさん、こんにちは!
みなさんはGoogleの拡張機能をお使いですか?
今日はおすすめの拡張機能カラー編をご紹介します!
作業効率化に活用できるので、一緒に見ていきましょう👀
目次
- 拡張機能とは?
- ColorZilla
- ColorPick Eyedropper
- Site Palette
- CSS Peeper
- Palette Creator
- まとめ
拡張機能とは?
そもそもGoogle Chromeの拡張機能とはChromeの機能を増やしたり強化できる特殊なプログラムのことです。
Chromeウェブストアに数万種類の拡張機能が登録されているので、さまざまな用途で使用できます。
インストール方法は以下の通りです。
Chromeウェブストア→左上の検索欄から対象の機能名入力→機能詳細ページ「Chromeに追加」選択
→追加するかどうかのパネルで「拡張機能を追加」選択→インストール開始
インストールしたものはChromeのアドレスバー横にあるパズルのピースのアイコンから見ることができます。
その中の「拡張機能を管理」を選択すると管理画面に移動でき一旦機能をOFFにすることや削除ができますよ。
注意点としては、拡張機能の開発者が悪質なところに権利を売っていて、ウイルス化させていたり個人情報を抜かれる危険性もありますので
評価など参考にして使用しましょう。
ColorZilla
WEBで使われている色をワンクリックで簡単に知ることができる機能です。
ページ上の任意のピクセルの色を取得できるので、正確なものに近い色を知ることができますね!
カラーコードもコピーできるのでクリエイターの方には作業効率UPに繋がりますよ!
ColorPick Eyedropper
WEBで使われている色をスポイトでピックアップし知ることができる機能です。
詳細なカラー情報を細かい範囲で確認できますよ。
先ほど同様カラーコードもコピーできるのでクリエイターの方には作業効率UPに繋がります!
Site Palette
開いているページで使用している色を一覧にして知ることができる機能です。
全体的なバランスやカラーバリエーションなど知りたい際にお手本として活用できそうですね。
クリエイターの方には作業効率UPの他勉強にも活用できます。
CSS Peeper
選択している場所のCSSを解析してくれる機能です。
ページ上で使われているすべての色のカラーコードを知ることができる他、もちろんフォントや余白、サイズなども知ることができますよ。
クリエイターの方やデザイナーの方は活用できる拡張機能ですね。
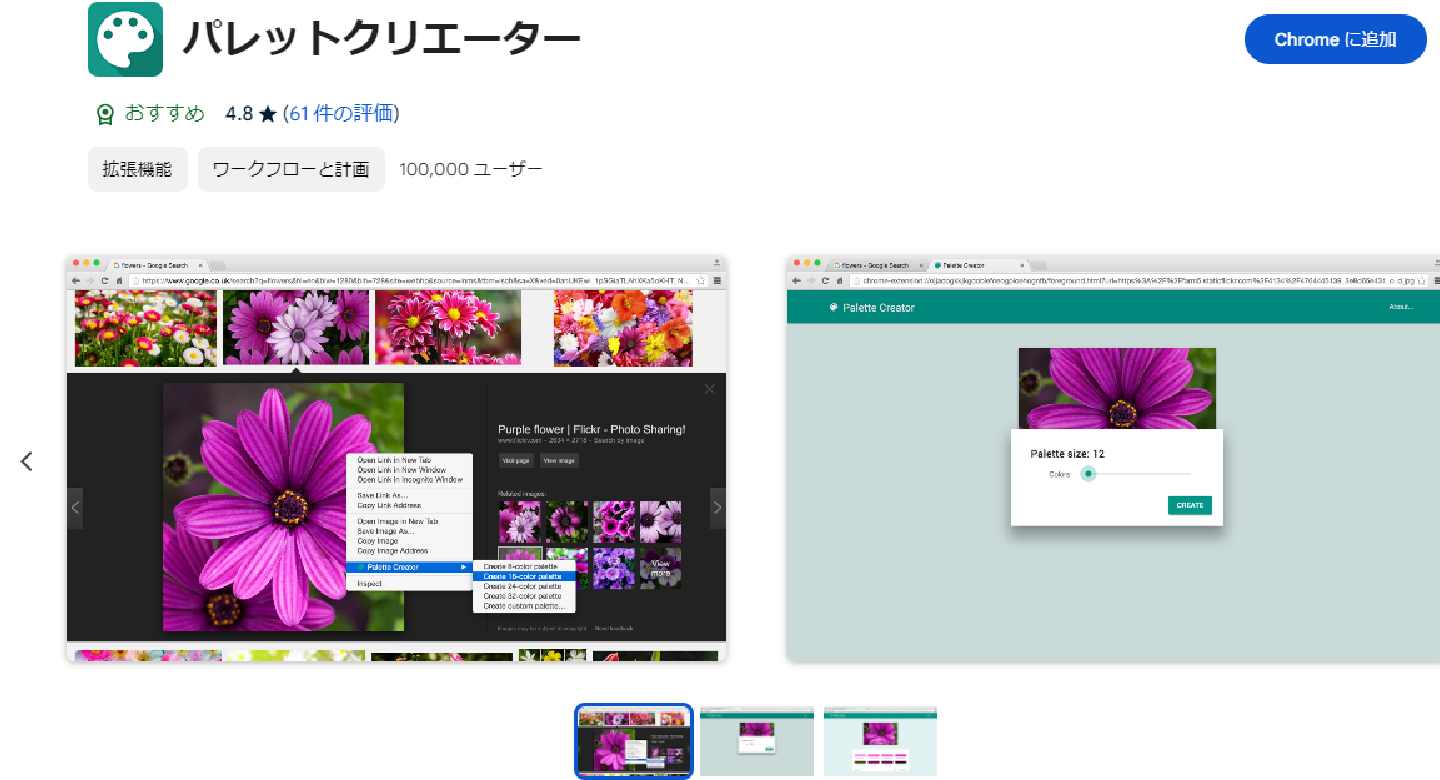
Palette Creator
Chromeで開いているページで使用されている画像に含まれる色を一瞬で抽出する機能です。
抽出した色の幅は4~256色と幅広くカスタマイズすることができます。また、もちろんカラーパレットとしても表示されますよ。
パレット数を選択するとカラーコードが表示された別画面が出ます。
パレットにない色もカラーコードはすべてコピー可能なので、クリエイターの方は作業効率UPの機能ですね。
まとめ
いかがでしたか?
今回は色に注目して便利なChrome拡張機能を5つ紹介いたしました。
知らないと知ってるでは大違いですよね…
今お使いの方もいると思いますが、随時自分の使用用途に合ったものを探して活用していくことで作業効率をUPしていきましょう。
PICTY(ピクティ)はイラストを販売・購入することができるマーケットプレイスサイトです。
報酬率は売り上げの60%!価格を自分で決めてプロ・アマチュア問わず素材を自由に販売することができます♪
楽しく販売できるPICTYへ是非ご参加ください✨