【illustrator】で パターン素材を変化させる方法【初級編】

イラストレーターでパターン素材を作成し、保存した際「色やサイズを変更したいな。」と思ったことはないでしょうか。
特にデザイナーさんは、パターンの色やサイズを変えたりと、さまざまなバリエーションを作成する機会が多いかと思います。
今回はそんな時に役立つ「パターンの再配色、編集方法」を簡単にですがご紹介していきます!
■はじめに
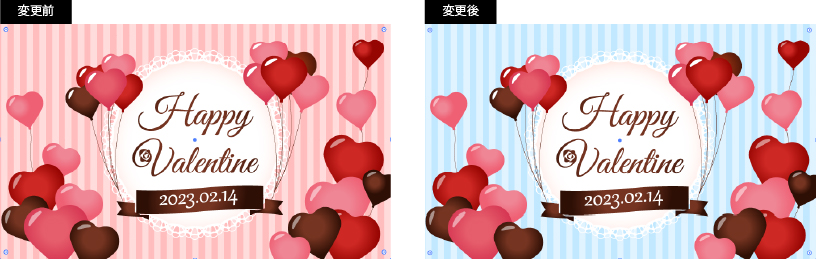
用意した素材はこちら。本サイト内でも無料素材として配布中になります。この素材の背景パターンを変えていきたいと思います!

https://picty.jp/search/detail/1017
パターンの再配色方法は、大きく分けて2つあります。
目次
・パターンの再配色を使用する
・オブジェクトの再配色を使用する
・パターンの角度変更
・パターンの大きさ変更
■パターンの再配色
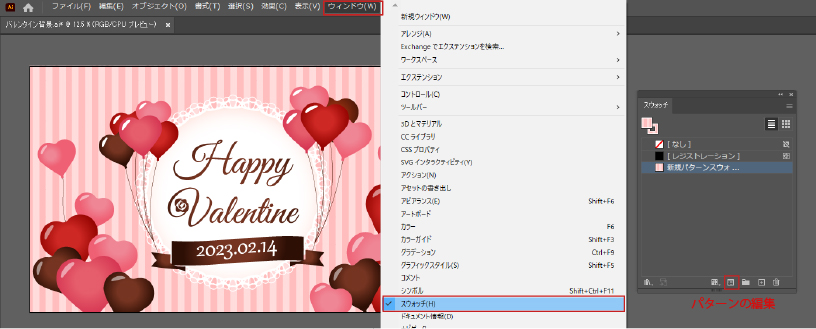
パターンを選択し、「ウィンドウ」「スウォッチパネル」「パターンの編集」を選択します。

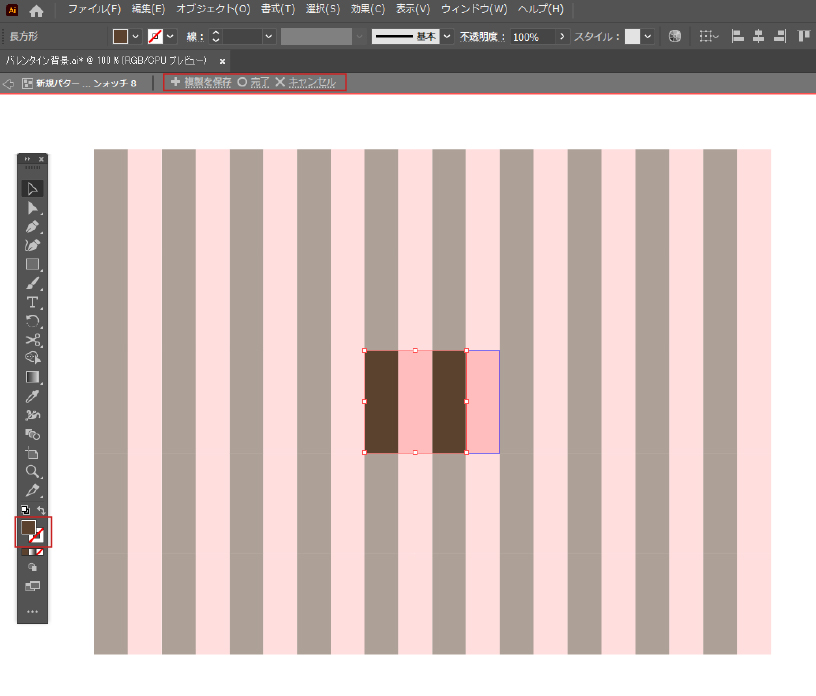
パターン編集画面が表示されるので、色を変更したい部分を選択します。
※パターンの再配色を使用する場合、変えられる色の面積は一つです。選択した部分のみ色を変更することが出来ます。

色を変えていきます。左上に表示された完了ボタンを押すと、色が変わった事を確認できます。
もし、パターンを残しておきたいのであれば「複製を保存」を押すことで、上書きことなく複製されたパターンがスウォッチパネルに追加されます。
試しに一色のみ色を変化させました。色を変えたことでだいぶ印象が変わります!

■オブジェクトの再配色
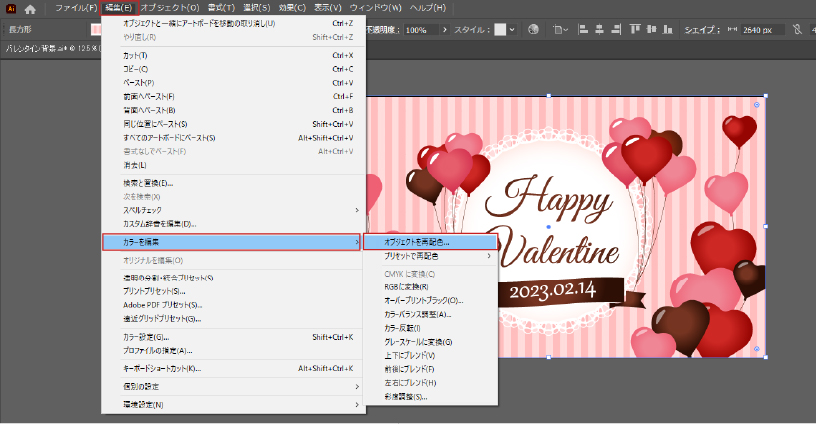
パターンを選択し、「編集」「カラーを編集」「オブジェクトの再配色」を選択します。

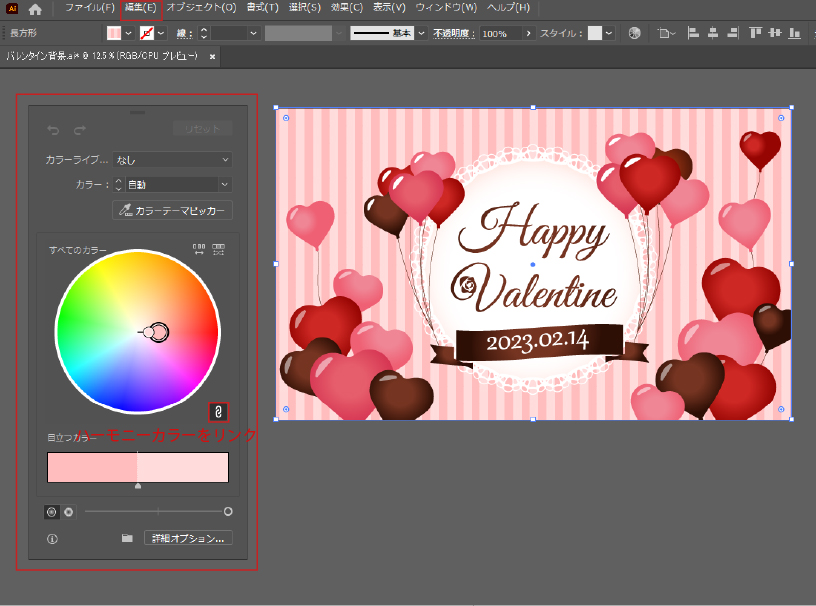
ポップアップが表示されるので、こちらを使って編集していきます。

パターンの再配色との違いとして、オブジェクトの再配色は一つずつ選択せず、まとめて色味を変更することが出来ます。
ここでポイントになるのが「ハーモニーカラーをリンク」の設定になります。リンクを設定したまま色を変更すると、色味を保持したまま色を変更することが可能です。
もしバラバラに色味を変える必要があれば、リンクを解除して調整してみてください。使う用途に応じて対応していきましょう!

まとめて色を変えることが出来ました!
以上がパターンの再配色方法になります。では次はパターンの角度と大きさを変更していきましょう!
■パターンの角度変更
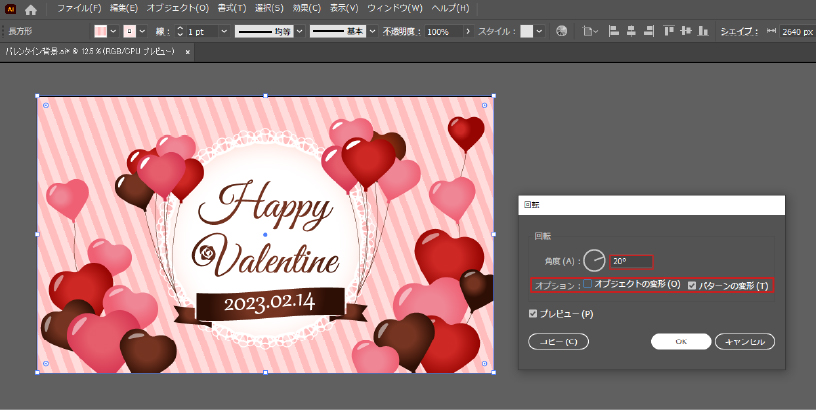
パターンを選択し、「変型」「回転」を選択し、回転する角度を入力します。
ここで注意するポイントは、オプション:「パターンの変型」のみチェックを入れるようにします。「オブジェクトの変型」にチェックが入ってしまうと、パターンのみならず要素も回転してしまうため注意が必要です。

■パターンの大きさ変更
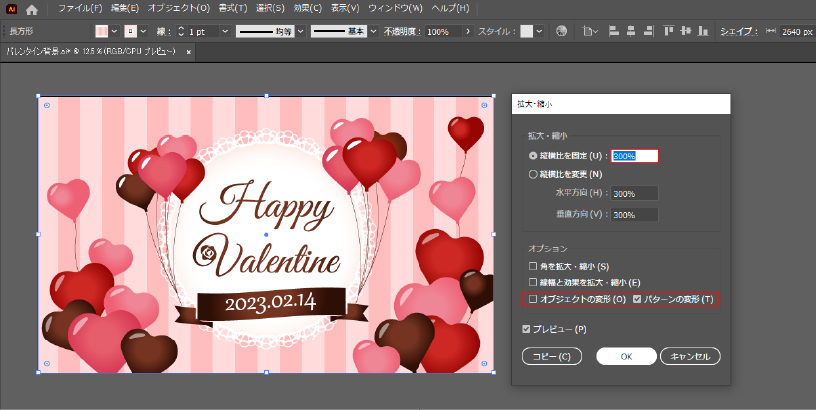
角度変更同様、パターンを選択し、「変型」「拡大・縮小」を選択し、拡大・縮小する大きさを入力します。
こちらもオプション:の「パターンの変型」のみチェックを入れます。

パターンの角度と大きさを変更することが出来ました!
■まとめ
パターンの変更を覚えれば、時短になり業務効率が格段にアップすること間違いなしです!
そして今回の記事で習得したパターン素材を利用したイラストを作成したら、是非PICTYで出品してみてはいかがですか?
PICTY(ピクティ)はイラストを出品・購入することができるマーケットプレイスサイトなんです!
「イラストを世に広げたい」「お小遣い稼ぎや副業として」などプロ・アマチュア問わず素材を自由に出品することができます♪
また、テクスチャやパターンなど素材系の出品は、イラスト素材に比べ比較的数が少ないため、パターン素材の出品は今がねらい目ですよ!
楽しく出品できるPICTYへ是非ご参加ください♪
【期間限定キャンペーン開催中!】
2月20日までに素材を販売すると500ポイントが貰えるキャンペーンも開催中ですので、この機会を逃さずに、是非あなたの素材を販売してみてくださいね!



