思っていた色と違う?印刷用とデジタル用の画像の色調整

クリエイターのみなさん、こんにちは!
告知を華やかにしてくれる素材ですが、こんな経験はありませんか?
『印刷したら画面でみていた色と変わってしまった』
『SNSでもっと目立つ色にしたいのに、なんだかマイルドな色味になってしまった』
そんなあなたに必要なもの、それはカラーモードの使い分け!
CMYKとRGB、聞いたことがある方も多いと思いますが、それぞれ用途に沿った特徴があり、使い分けることでイメージ通りの制作物を作ることができます。
今回はよくわからないまま使っていた方、必見ですよ~!
目次
- カラーモードの違い
- Photoshopでの変更方法
- Illustratorでの変更方法
- Canvaで印刷カラーを使う方法
- まとめ
カラーモードの違い

画面では透明感を感じていた写真が、コピー用紙に印刷したらなんか白っぽくなってしまった、はたまた暗くなってしまったなんて経験はおありでしょうか?
これはデジタルと印刷物のカラーモードの違いから起きる現象です。
なぜそんな違いがあるの?と思ったかもしれませんが、それぞれ発色する方法が違うので、どうしても生まれてしまう違いなのです。
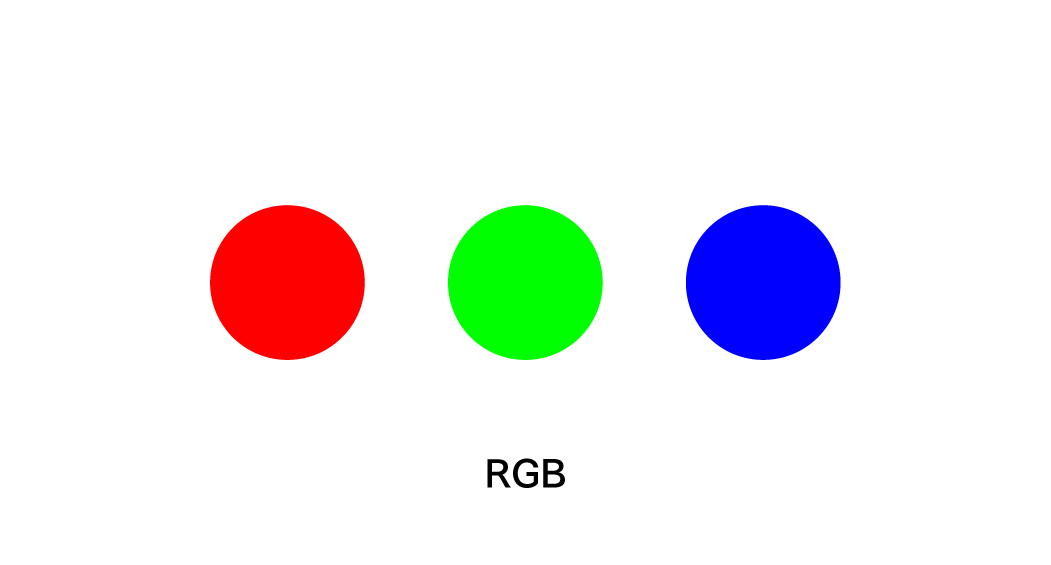
デジタルで使用するRGBカラー

パソコンやスマートフォンは、画面が明るく光りますよね。この場合に使用されるカラーモードはRGB。
美術で習った方も多い『光の三原色』を基としたモードで、赤、緑、青の3色からなり、それぞれが混ざると白(=一番明るい色)になります。
RGBが得意なのは、透明感のある色味。
蛍光色の様な尖った色や、青から紫のグラデーションなど、明るくシャープな色も表現することができます。
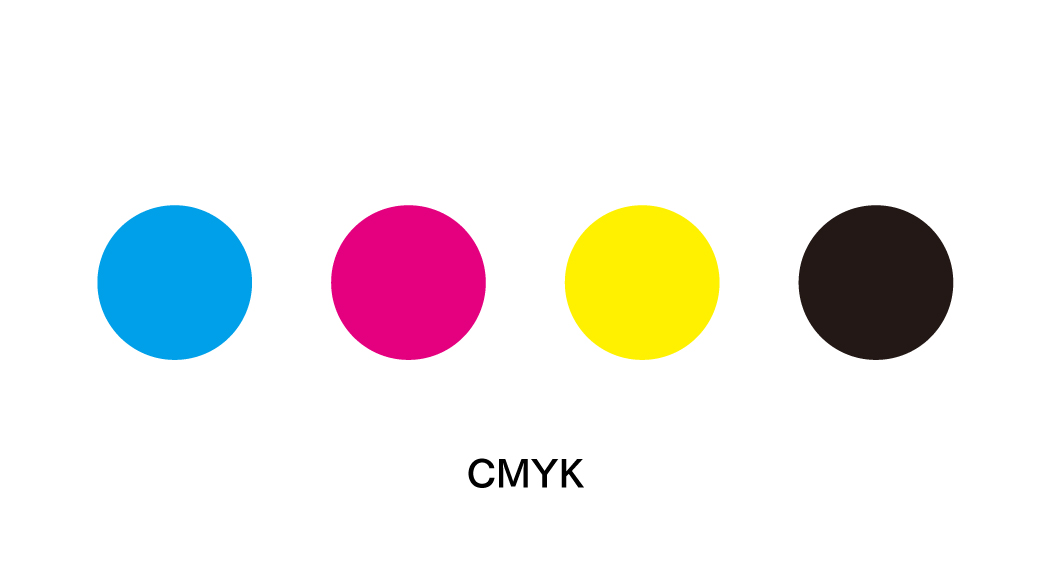
印刷物で使用するCMYKカラー

ポスターやチラシ、POPなどに用いられるオフセット印刷にはCMYKが用いられます。
こちらはインクで色を作るため、4色のインクの色の頭文字をとっています。
C=シアン(青)、M=マゼンタ(赤)、Y=イエロー(黄色)、K=キー(黒)の4色で、絵具と同じように混ざると黒くなります。
印刷方法にもよりますが、一般には単色のインクが1色ずつ、版画のように4版を重ねて色を表現しています。
CMYKは尖った色味の再現は苦手ですが、やわらかな色味の表現は得意です。
白が混ざったような色味や茶色っぽい黒など、不透明の絵具で作るようなニュアンスのある色が再現できます。
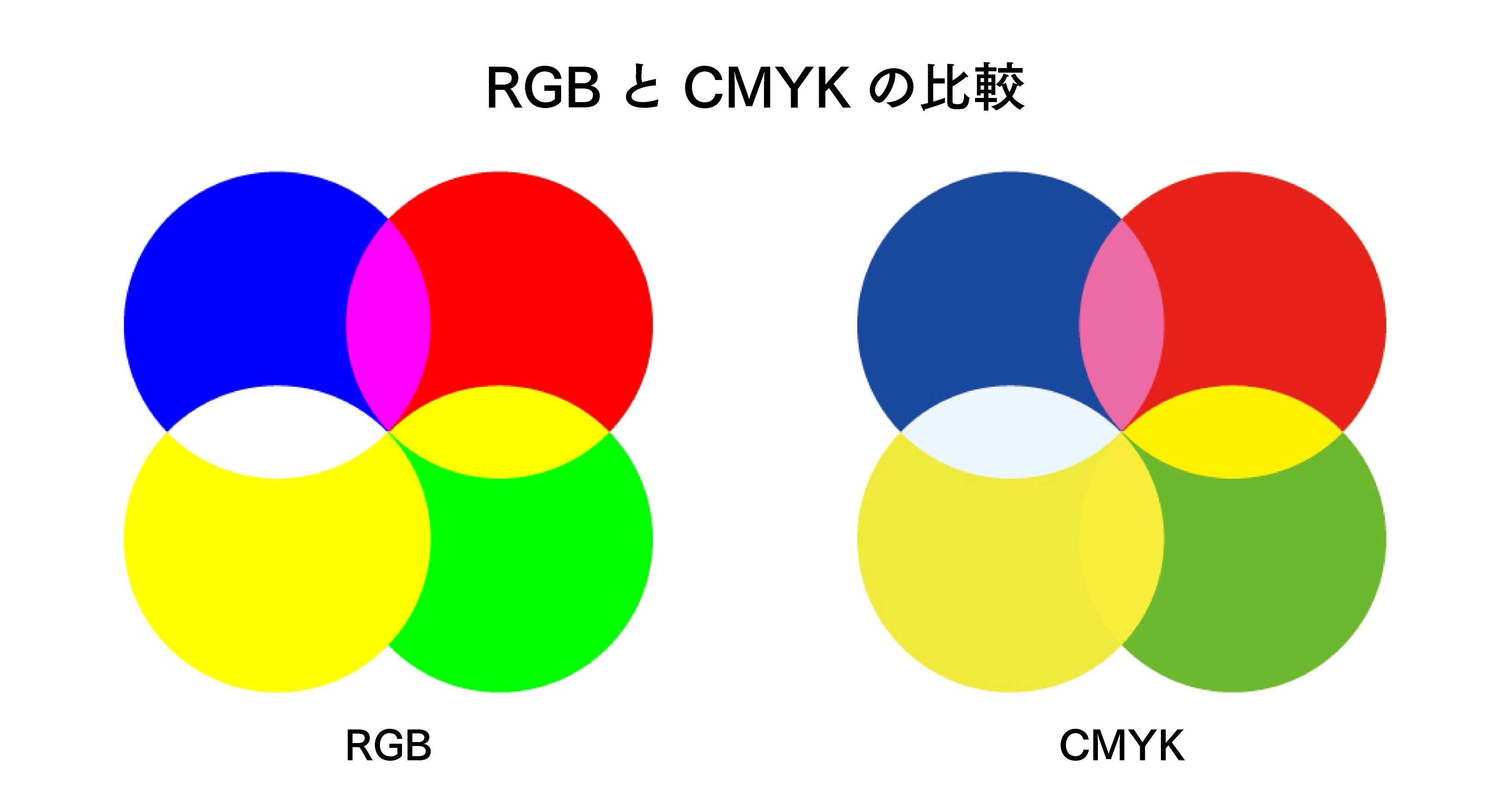
それぞれを印刷、デジタルで使用するとどうなるの?
光の表現が得意なRGB、絵具の様な表現のCYMKでは、色が混ざると真逆の現象が起こましたね。
そう、RGBでは各色が濃いほど白になるのに、CMYKでは各色が濃いと黒になります。
そのため、RGBで作ったシャープな色のサムネイルをコピー用紙に刷ると、白っぽくてかわいい色になって、印象がガラっと変わってしまいます。
またCMYKで作ったチラシPDF等をそのままwebで掲示したら、やわらかい色だったチラシがキンキンとした色味になって、目に痛くなってしまいます。
同じデータでも、WEBやSNSにアップするか、ポスターやフライヤーで使用するかによって、カラーモードを変えて使いましょう!
ただし印刷物の例外として、写真専用の印刷機ではRGBモードの表現ができる場合があります。
ただし、一般的な家庭用プリンターでは再現できないので注意が必要です。
また、蛍光色などは『特色印刷』として印刷ができる場合もあります。専用のインクを作って対応するため、印刷業者との相談が必要になります。
Photoshopでの変更方法

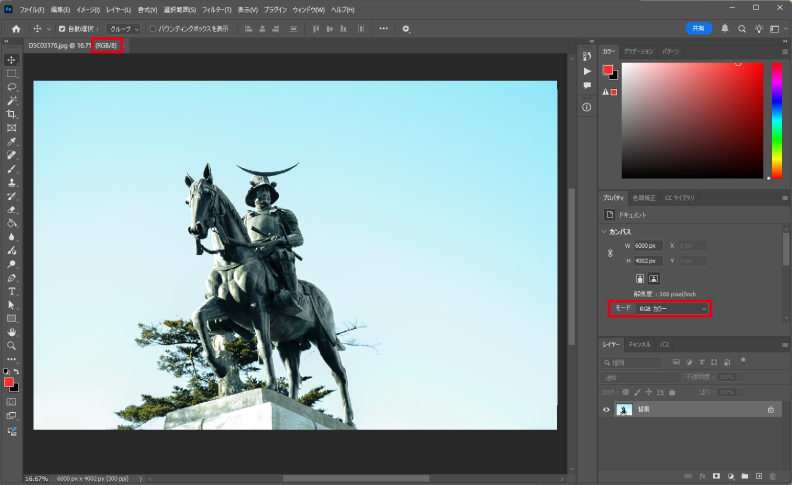
Photoshopで画像を開いてみましょう。
タイトルや、右のプロパティパネルに『RGB』と表示されていますね。

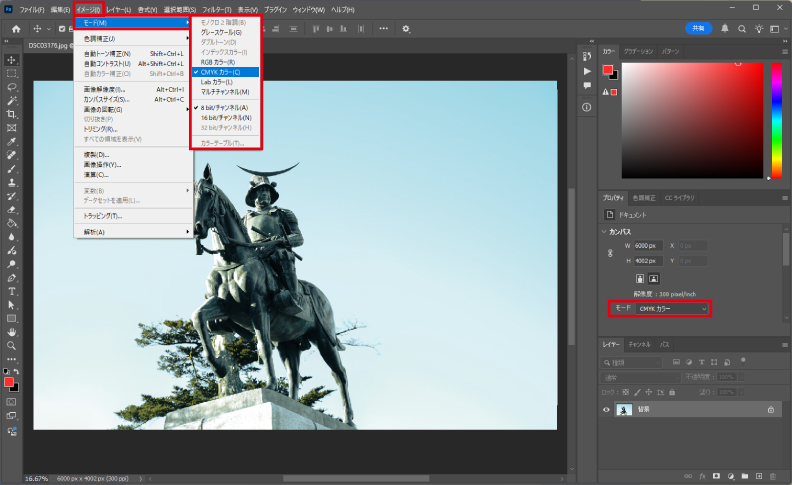
この画像のカラーモードを変更するには、上のメニューから「イメージ>モード>CMYK」を選択するだけです。
Illustratorでの変更方法

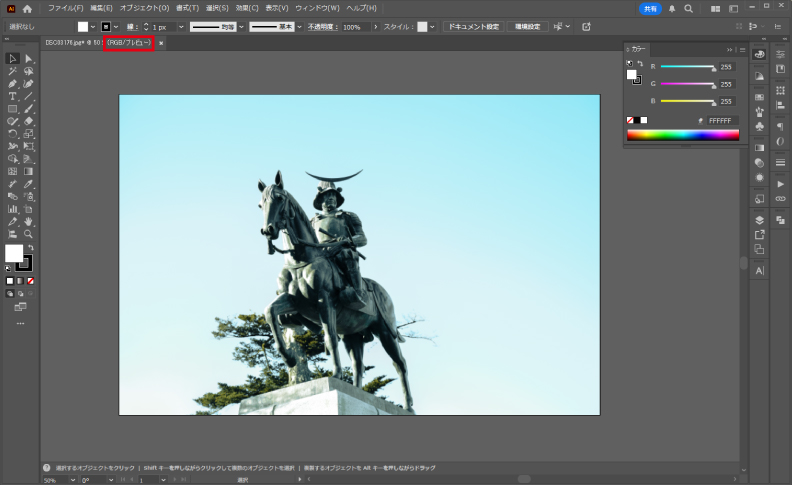
Illustratorで画像を開いてみましょう。

上のメニューの「ファイル>ドキュメントのカラーモード」を選択すると、現在設定されているモードにチェックが入っているのが確認できます。
変更したい場合は、ここから切り替えができますよ。

同時に描画用のカラーも設定します。
描写用カラーの色は『ドキュメントのカラーモード』と連動していないので、手動で切り替えるようにしましょう。
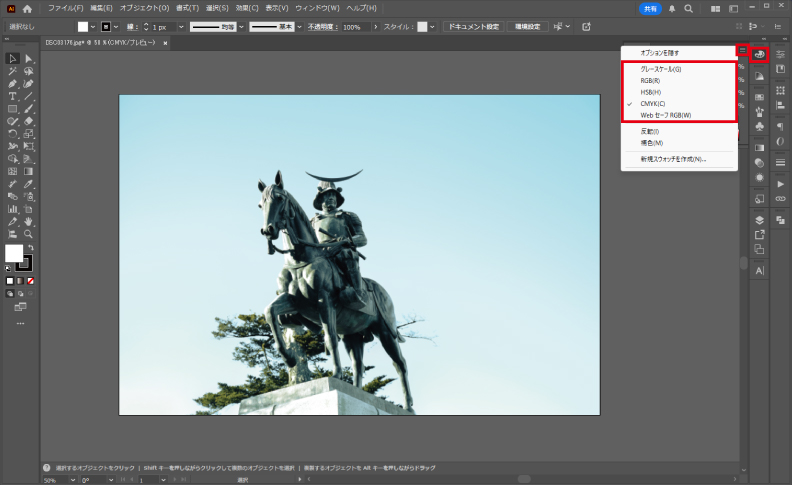
右側の操作画面のパレットマークを開き、右上にある三本線をクリックします。
各カラー設定が出てきますので、ドキュメントに合わせて変更してください。
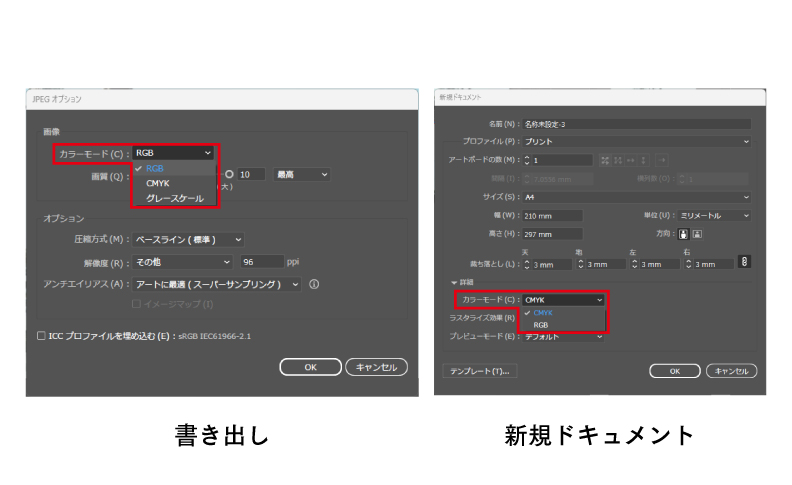
Illustratorの場合は新規作成の設定画面や、書き出しでもカラーモードを選べます。
新規作成の場合はWebか、プリントかで自動的にRGB、CMYKに振り分けてくれますよ。

Canvaでの変更方法
最近はCanvaを活用している方も多くいらっしゃると思います。
Canvaの場合はデジタルドキュメントを前提としているため、操作パネルでは変更ができないそうです。
しかし、カラーコードでの適応や印刷用PDFのDLが可能になっている様ですよ。
詳しくは下記のリンクから確認できます。
まとめ
CMYKとRGBの特徴と使い分けについて説明してきましたが、いかがでしょうか?
デジタルとプリントの特徴がわかれば、素材選びでの思わぬ失敗を避けられそうです。
カラー設定のポイントをおさえて、より充実した制作ライフにしてくださいね~!
また素材のイラスト・写真探しはぜひ「PICTY」で♪
今回使用した画像はこちら!
------------
アド・エータイプの素材
『伊達政宗騎馬像と空』
▼DLはこちら
https://picty.jp/search/detail/565
------------
■写真・イラスト素材はこちら!フリー素材も豊富♪


