【Photoshop】写真からリアルなシルエットイラストを作成しよう!

クリエイターのみなさん、こんにちは!
今回はPhotoshopを使って、写真からリアルなシルエットイラストを作成してみましょう!
ここは写真じゃなくてイラストを使いたいな~、でも書く時間がないな~と悩まれている方もいらっしゃるのではないでしょうか。
今回ご紹介する方法でイラストを作成すれば、パス化もできてグッと使いやすくなりますよ~!
リアルなシルエットイラストの作成手順
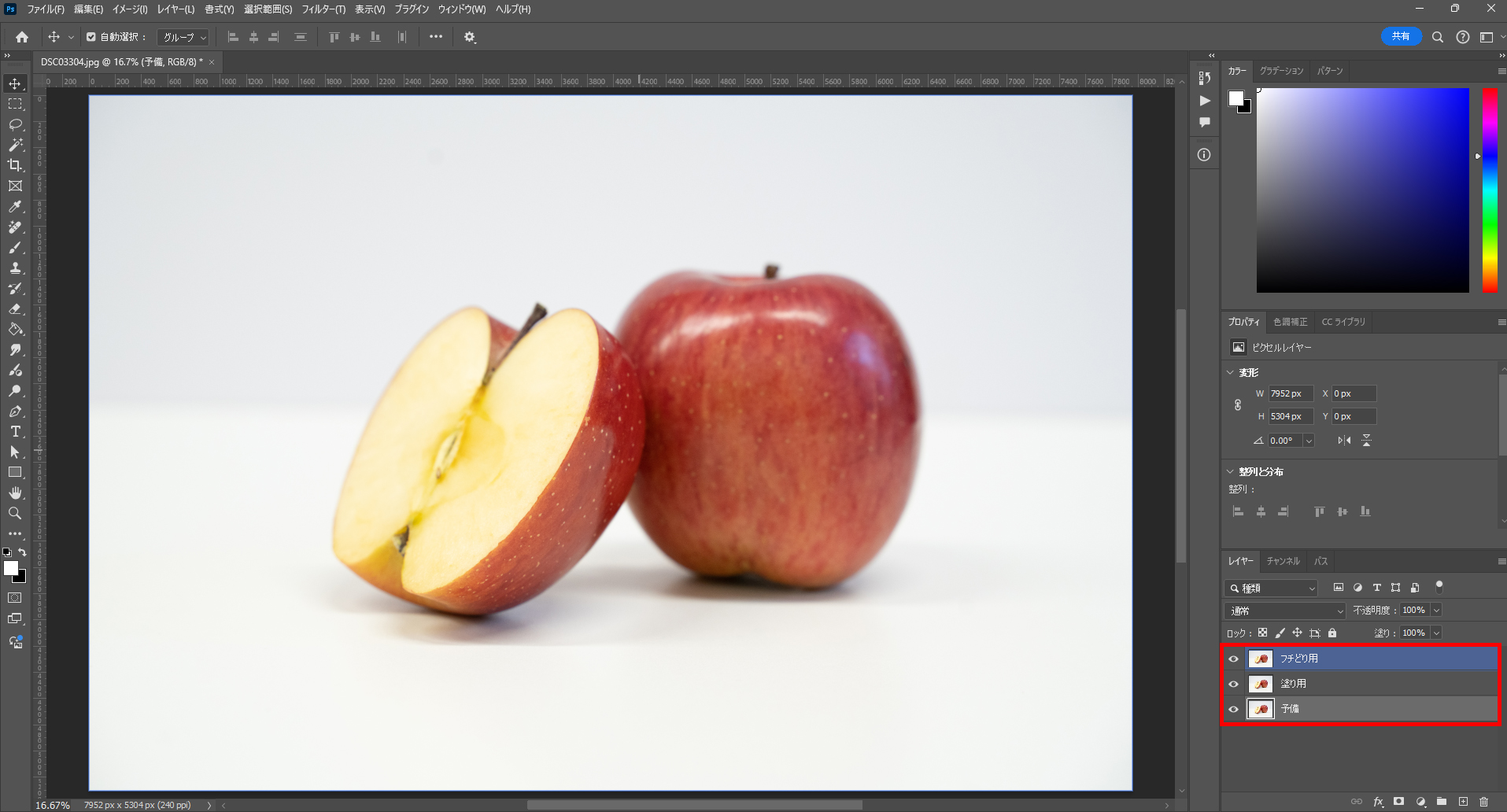
まずはPSDで写真を開きます。
写真をコピペして、合計3枚分の画像レイヤーを用意します。
3枚は下記のように使用しますよ!
①イラストの塗り部分作成用
②イラストのフチどり作成用
③元画像確認用(予備)

イラストの塗り部分を作る
1枚目の塗り部分作成用写真にレイヤー下のパネルから、「白黒」「トーンカーブ」「2階調化」をかけます。
「トーンカーブ」「2階調化」を調整し、この様に中身の部分だけをシルエット化します。

かけるとこんな感じに!

縁部分を作る
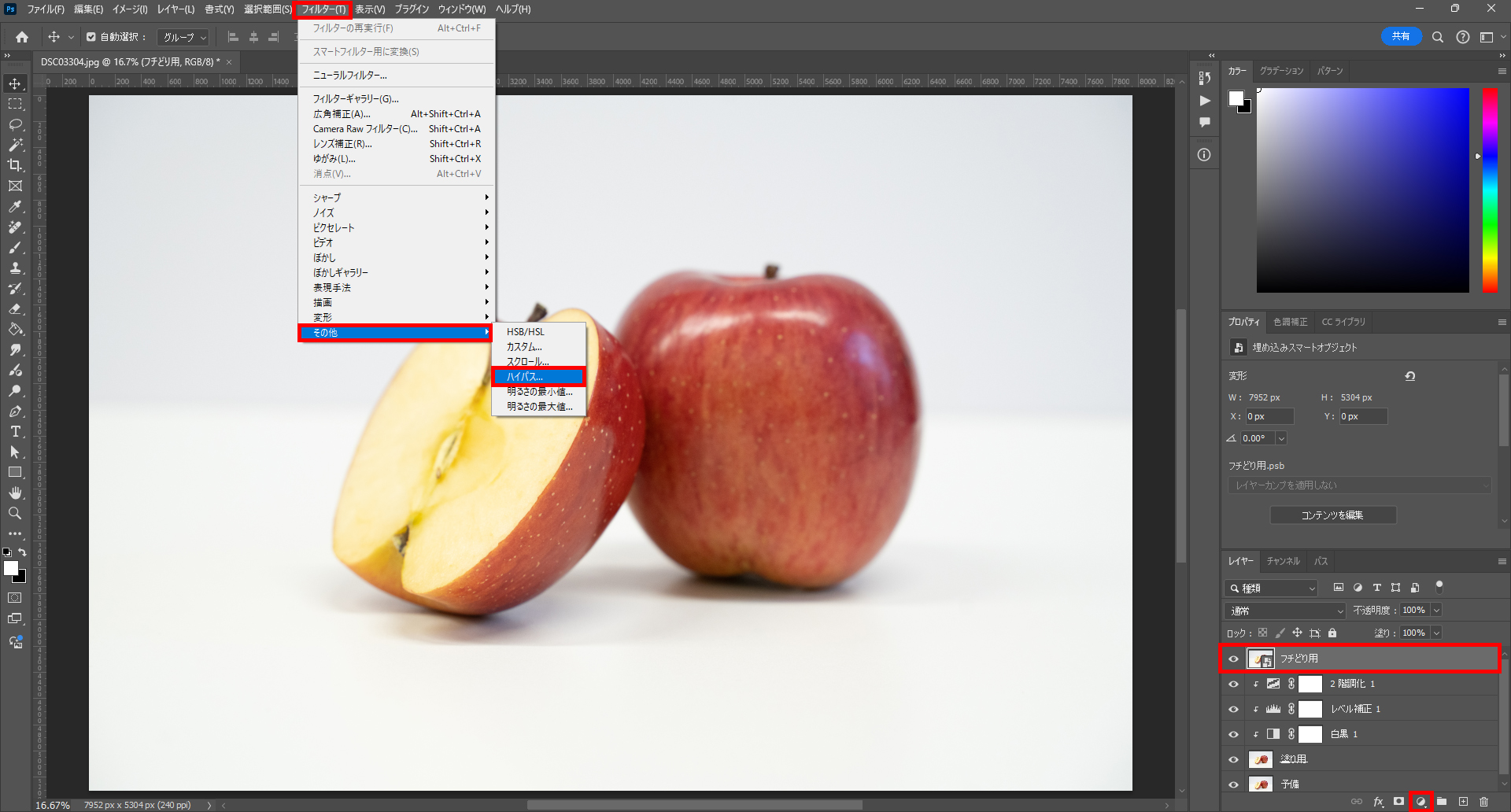
2枚目のフチどり作成写真をスマートオブジェクト化し、次の手順で効果をかけていきます。
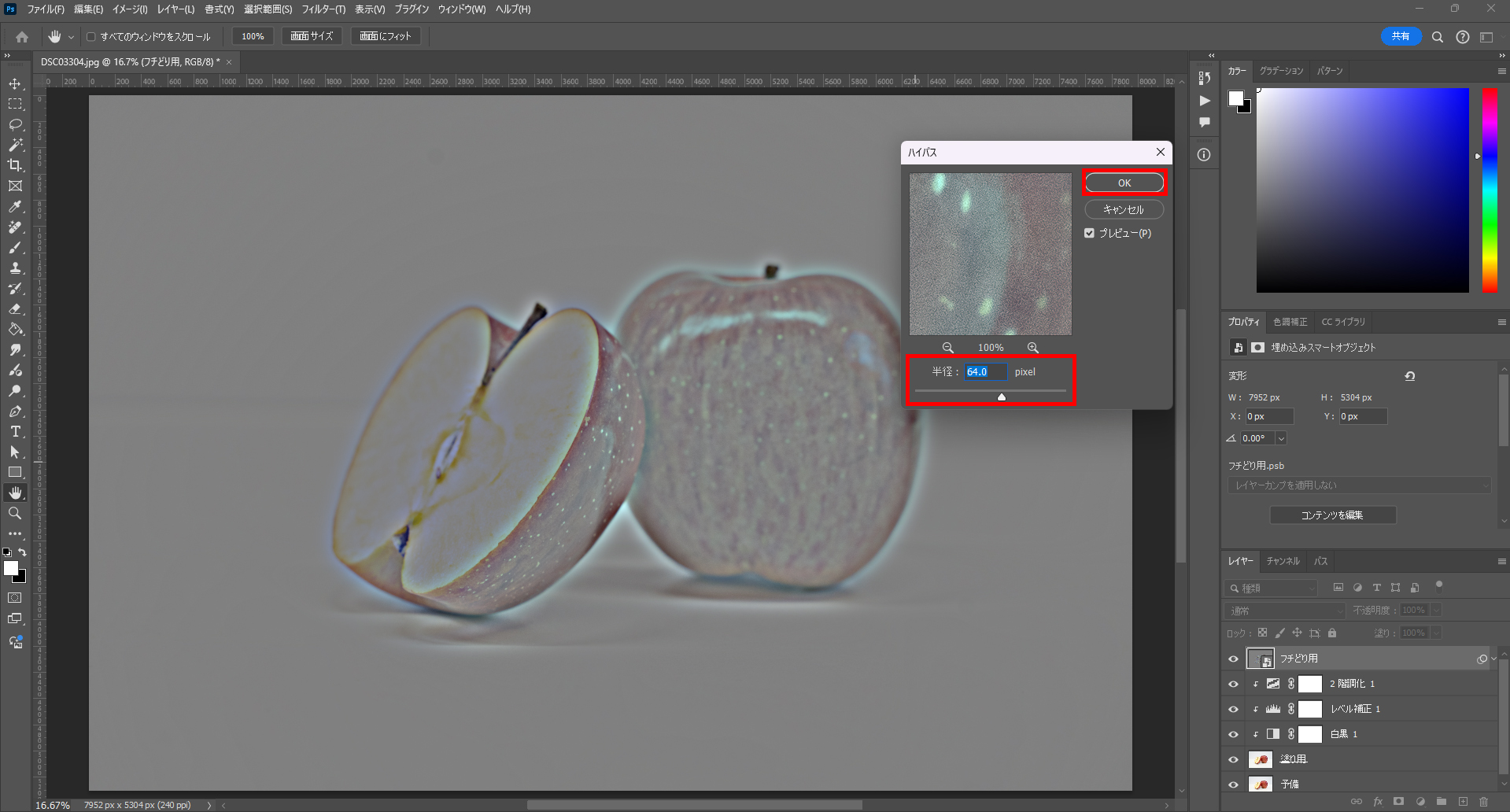
1.「フィルター」>「その他」>「ハイパス」
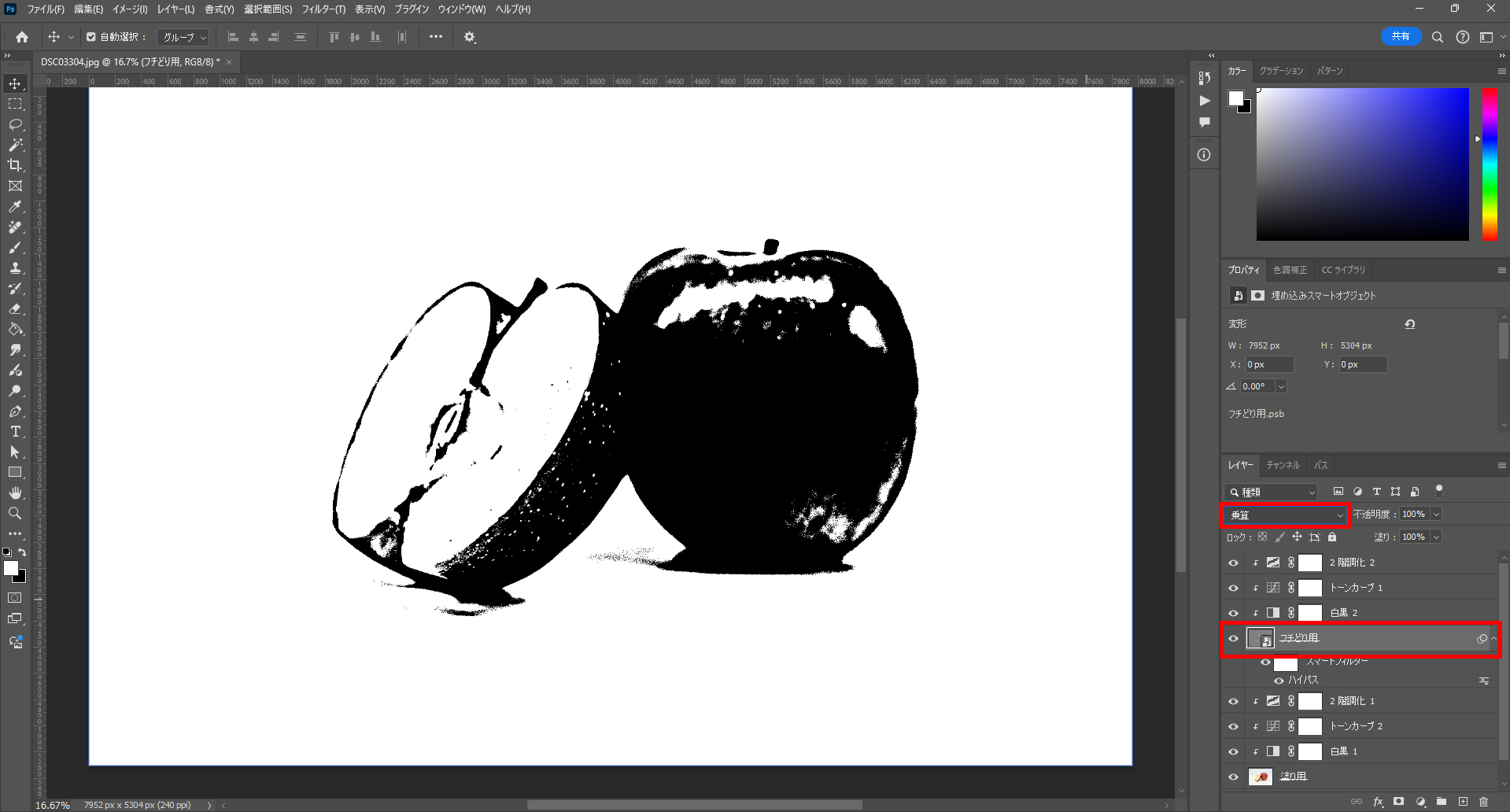
2.レイヤー下のパネルから「白黒」「トーンカーブ」「2階調化」

この時ハイパスは縁がはっきり残るようにかけるのがポイントです!

調整すると、こんな感じ!

画像を合わせる
それぞれをフォルダ化(Ctrl+G)、または各画像のみに希望の効果がかかる様にレイヤーを整理しておきます。
2枚目の縁部分の画像を選択し、画像効果を「乗算」にします。
最後にマスクで余計な影をとり除き、2枚のバランスを調整します。

これで白黒のリアルイラストの完成です!
Illustratorでシルエット化
Illustrator で保存した画像を開きます。
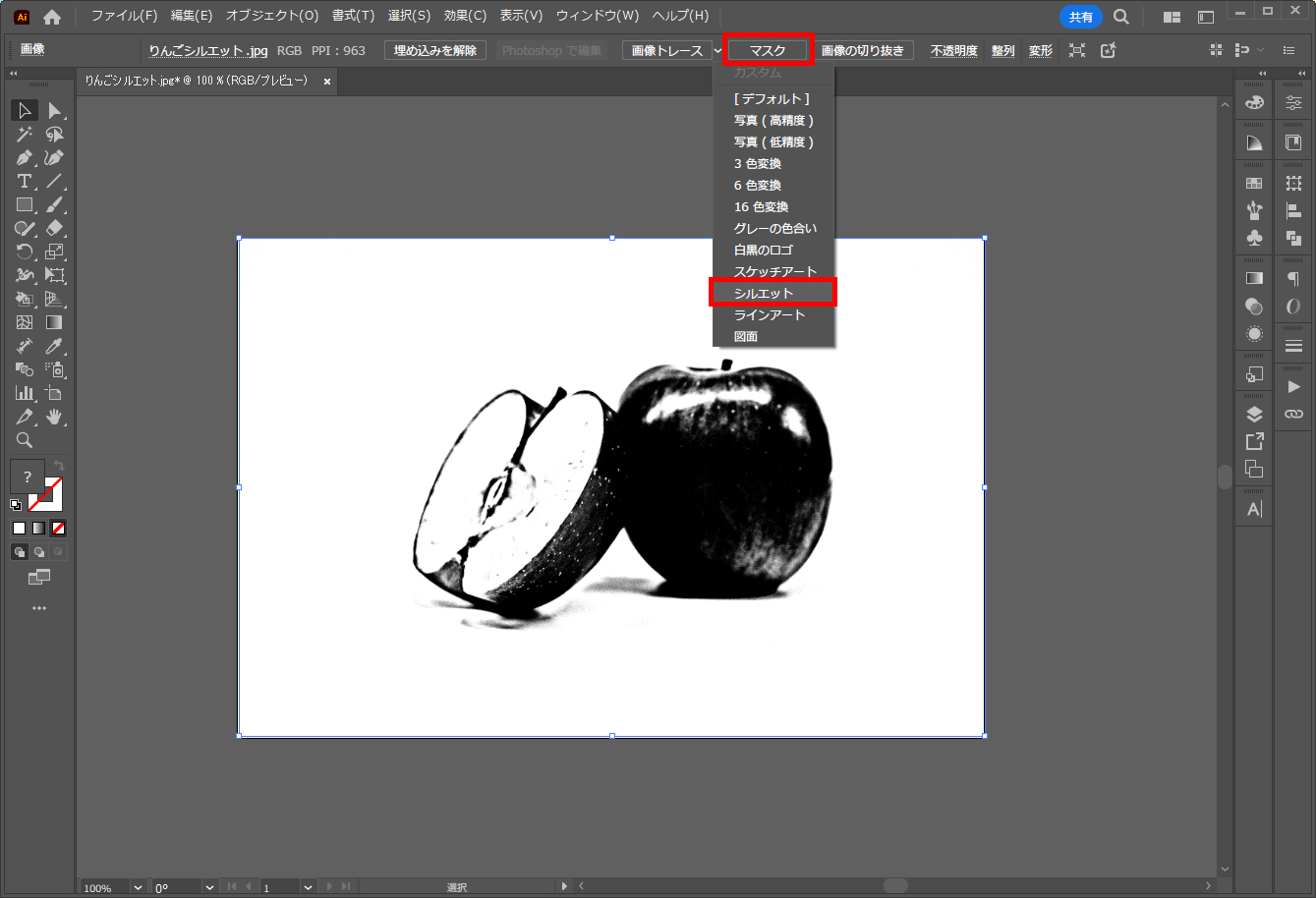
画像を選択して上のパネルから「画像トレース」>「シルエット」を選択します。

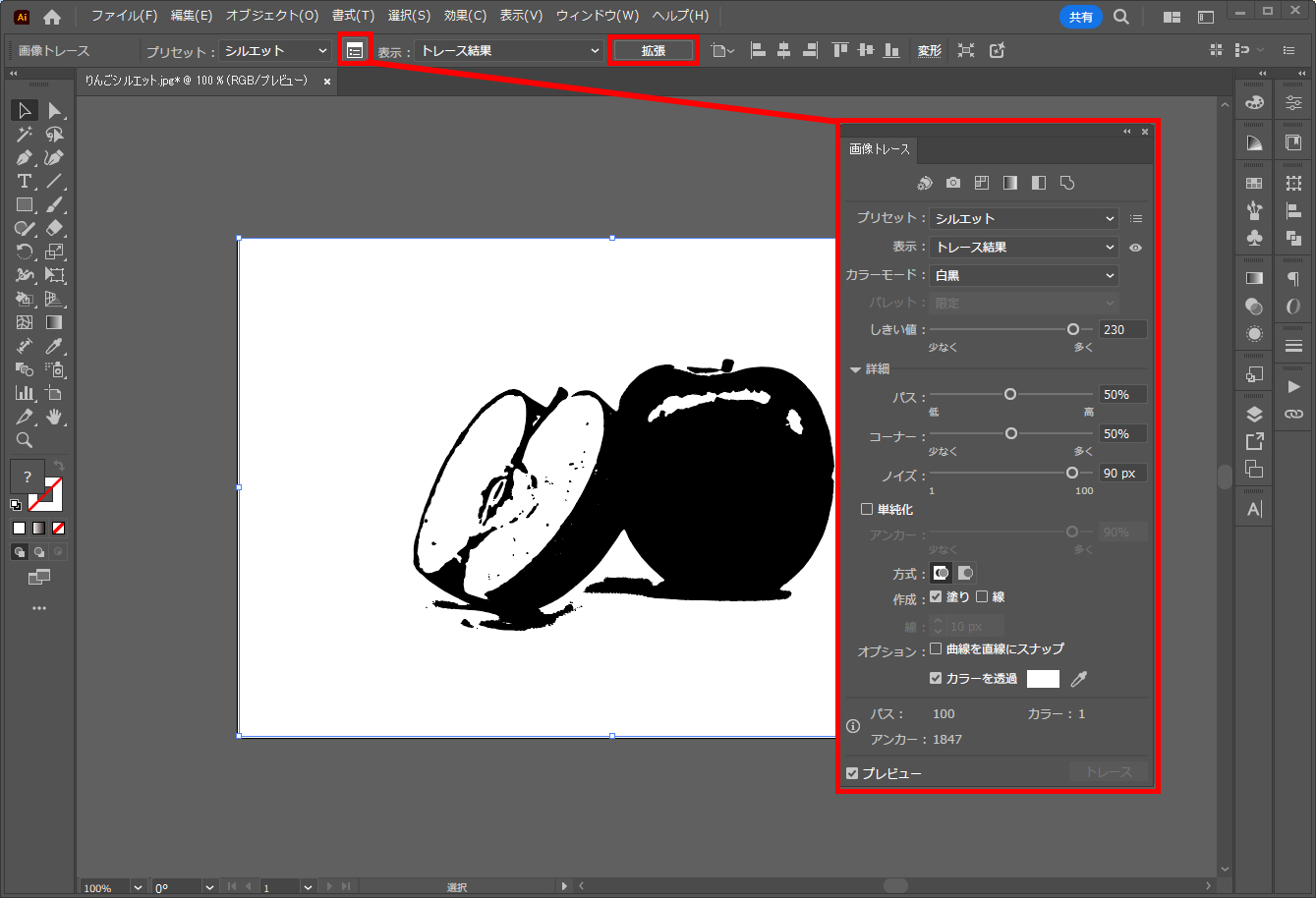
表示の左隣の調整ボタンを押して詳細調整パネルを開き、細かな指定を行います。
調整後は「拡張」を押下すると、パス化完了です!

ベタだと扱いやすいですね!色も付けやすい!

さて、いかがでしたでしょうか?
意外と簡単にできるイラスト化、ぜひ試してみてくださいね~!
また素材の写真探しはぜひ「PICTY」で♪
今回使用した画像はこちら!
------------
アド・エータイプの素材
『ふじりんごイメージ_6』
▼DLはこちら
https://picty.jp/search/detail/6841
------------


